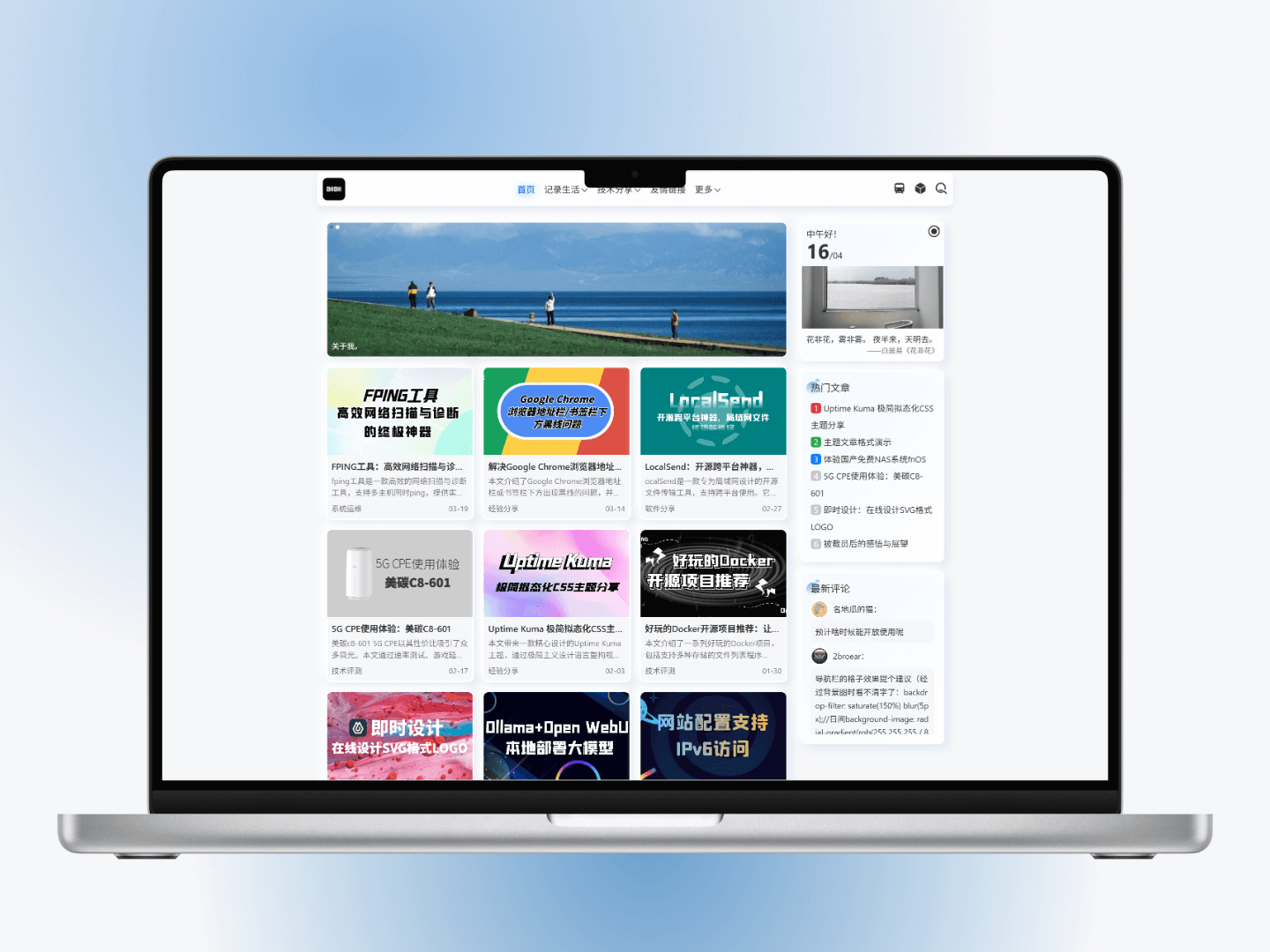
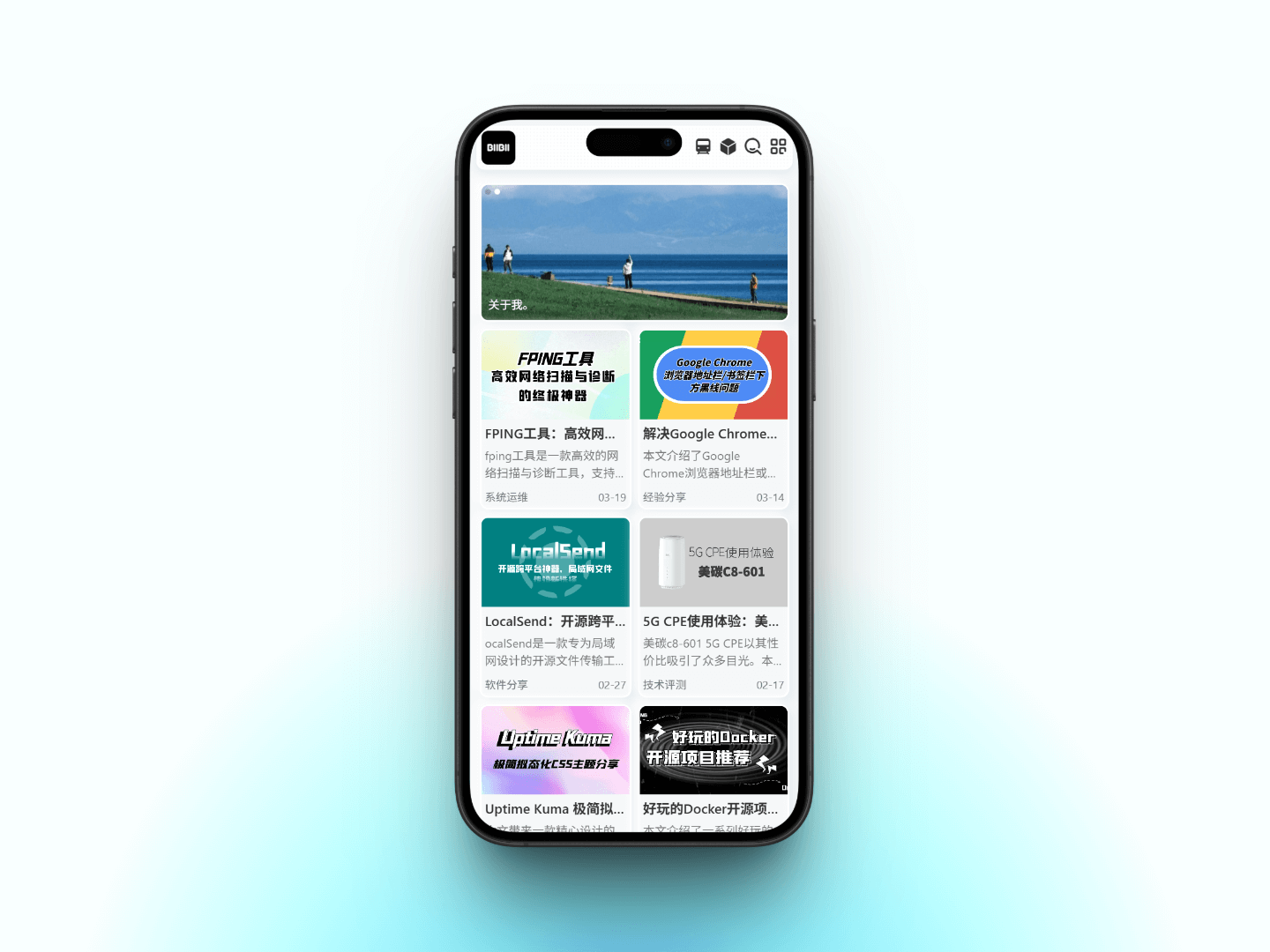
缩略图


功能
- 自适应布局(PC / 移动完美兼容)
- 顶部导航栏多模式切换(全屏沉浸式 / Mini简约式)
- 智能主题系统(深色模式 / 浅色模式 / 自动适配系统主题)
- 视觉增强方案:支持图片懒加载 + 点击放大预览(Lightbox效果)
- SEO优化:内置优化策略,轻松达成LightHouse 100分评级
- 文章编辑:内置文章内插入视频、网盘下载、提示框、折叠框功能
- 内置插件:代码高亮(支持多种语言)、回复邮件提醒、友情链接、sitemap、表情包等等(免插件)
- 特色独立页面:我的装备、明信片留言等等
- 特色侧边栏:时间一言、恶魔之眼、最新文章、最新评论等等
- 持续更新支持,更多惊喜等你发现...
安装
- 下载主题压缩包,解压后上传至 Typecho 主题目录(usr/themes/)
- 【重要】把解压后的文件夹重命名为 HarmonyHues
- 登录 Typecho 后台,进入外观管理,启用主题即可
- 进入主题设置,根据需求进行配置

r6mnzg